Autor:AXYZ DESIGN
Datum:2017-10-27
ANIMA 2 | TIMERIDE COLOGNE, EIN EINZIGARTIGES VR-ERLEBNIS
Die Erfahrung
von Michael Plängsken | Ground-studios.de GROUND STUDIOS zeigt einen Einblick in ihre CG-Produktion von TimeRide VR, wo ANIMA stark für Crowd-Animation eingesetzt wurde.
An seinem neu eröffneten Veranstaltungsort in Köln präsentiert TimeRide VR eine neue Attraktion für Touristen und Kölner Bürger, einschließlich eines einzigartigen Multi-User-Out-of-Home VR-Erlebnisses.
Während des ca. 45-minütigen Aufenthalts wird der Besucher auf eine Reise durch die Kölner Geschichte geführt. Höhepunkt der aktuellen Ausstellung ist eine 15-minütige Straßenbahnfahrt durch die Kölner Altstadt, wie sie zu Beginn des 20. Jahrhunderts - vor den beiden Weltkriegen - aussah.
Der Besucher sitzt virtuell und körperlich in einer Nachbildung einer dieser Straßenbahnen, die 1901 in Köln eingeweiht wurde. Mit einer sanften Brise und sanften Vibrationen der Straßenbahn taucht der Besucher mit allen Sinnen in die historische Szene ein und kann nicht nur bewundern Die atemberaubende Architektur wird aber Zeuge einer Zeit mit all ihrem Flair.
Produktidee, Ladenkonzept und Tagesgeschäft werden von der Firma TimeRide GmbH entwickelt und durchgeführt.
Technisches Konzept (Hybridansatz)
Um einen so großen Teil einer Stadt für eine Spielengine zu erstellen und zu optimieren, ist viel Arbeit erforderlich, wie zum Beispiel die LOD-Erstellung für alle Assets und die richtigen UV-Layouts für leichtes Backen. Wir mussten diesen zusätzlichen Arbeitsaufwand vermeiden, indem wir eine Hybridlösung einsetzten. Die effizienteste Antwort war, einen vorgerenderten Film auf einer Monosphäre um eine Ingame-Straßenbahn zu zeigen - alles zusammen in Unity. Auf diese Weise haben wir Parallaxe für alles im Nahbereich und gleichzeitig ist die Umgebung ein 360 ° vorgerendes monoskopisches Video mit einer Auflösung von 4096x2048 Pixel.
Aber warum nicht ein stereoskopisches Video? Ein offensichtlicher Grund ist der doppelte Renderaufwand. Aber das Hauptproblem ist, dass das Kippen des Kopfes in einem stereoskopischen Video wirklich unangenehm ist und Menschen oft sofort krank werden. Das Kodieren und Abspielen von stereoskopischem Video in einer akzeptablen Auflösung ist ebenfalls ein Problem, so dass wir uns entschieden haben, mit der monoskopischen Lösung ohne irgendwelche Nebenwirkungen zu gehen.
Planung
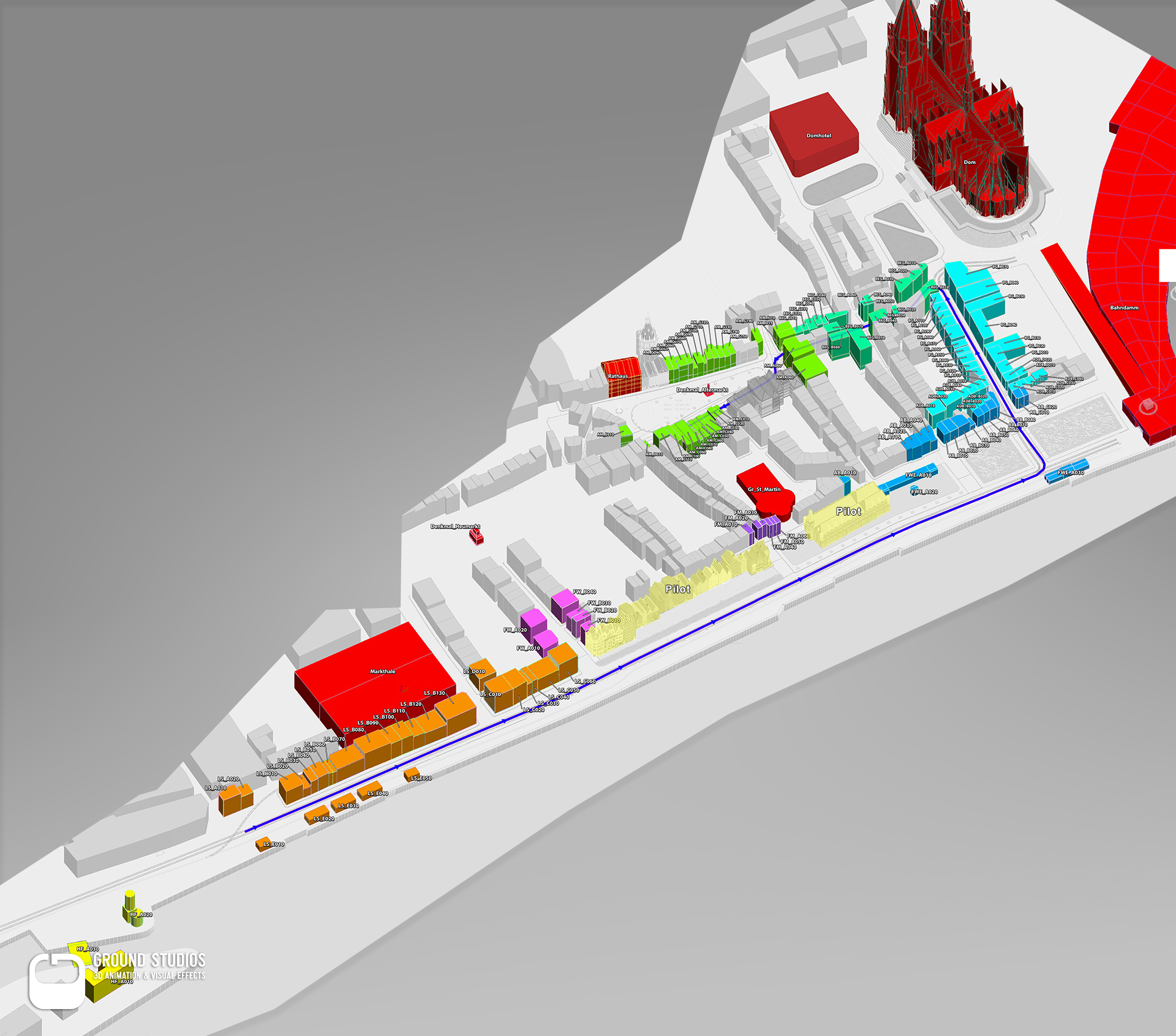
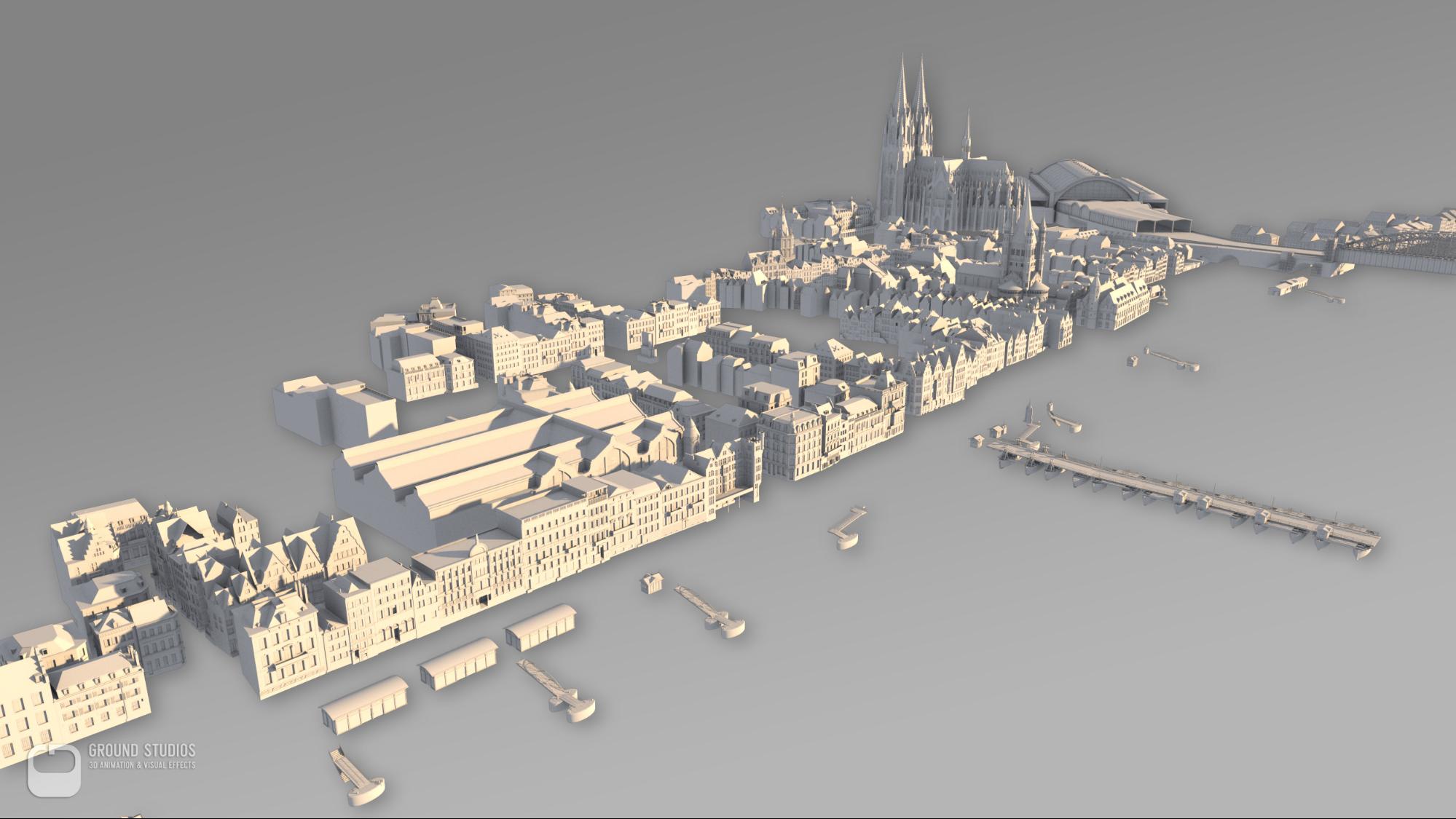
Die größte Herausforderung, die Tatsache, dass wir nur einen einzigen Schuss, keine Schnitte, 360 Grad Sicht für fast 20.000 Frames hatten, hat uns einige Einschränkungen auferlegt. Änderungen im Umgebungslayout mussten so weit wie möglich minimiert werden - was die Planung und die richtige Planung zum ersten Mal zur obersten Priorität machte.
Heute sind die meisten Gebäude und sogar einige Straßen schon lange vorbei. Einige Teile wurden rekonstruiert, aber die meisten wurden in den Wiederaufbauzeiten nach dem Krieg geopfert.
Glücklicherweise ist Köln eine sehr gut dokumentierte Stadt mit vielen historischen Fotos, Gemälden, Büchern und Postkarten sowie sehr alten Straßen- und Katasterkarten. Aufgrund fehlender zuverlässiger Informationen über das genaue Jahr, in dem diese Dokumente entstanden, wurde jedoch viel Zeit in Forschung und Puzzlearbeit investiert. In der Planungsphase gab es viele Unstimmigkeiten, die genau überprüft und beseitigt werden mussten.
Die meisten Dimensionen von Gebäuden in Fotos wurden in Bezug auf die Größe von Fußgängern geschätzt und auf die Informationen ausgerichtet, die wir aus den Karten extrahieren konnten.
All diese Daten ergaben ein ungefähres 1: 1-Modell mit dem endgültigen Umgebungslayout und Begrenzungsboxen für alle benötigten Gebäude. Dies war die wesentliche Grundlage für weitere Planungen, Planung der Hausmodellierung, Beschattung, Anlagenkreation sowie für spezielle Animationen und Veranstaltungen.
Werkzeugentwicklung
Angesichts der Herausforderungen bei der Erstellung und Verwaltung von Tausenden von Anlagen und Gebäuden wollten wir so viele Prozesse wie möglich automatisieren. Gleichzeitig mussten wir die typischen Fallstricke vermeiden, die Verfahrenstechniken erzeugen können, wie sich wiederholende Muster und die offensichtliche Instanziierung von Gebäuden oder Vermögenswerten. Um ein konsistentes Aussehen und die Qualität unserer Anlagen sicherzustellen, haben wir eine Reihe von Tools entwickelt, mit denen jeder eine Sache außergewöhnlich gut macht.
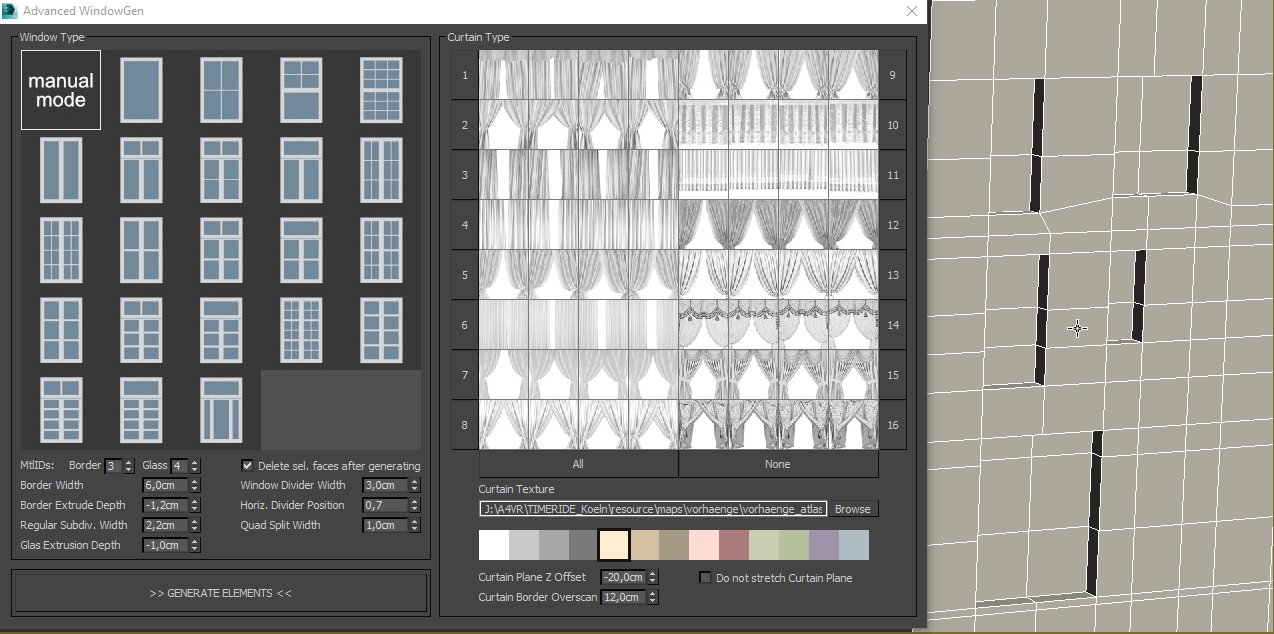
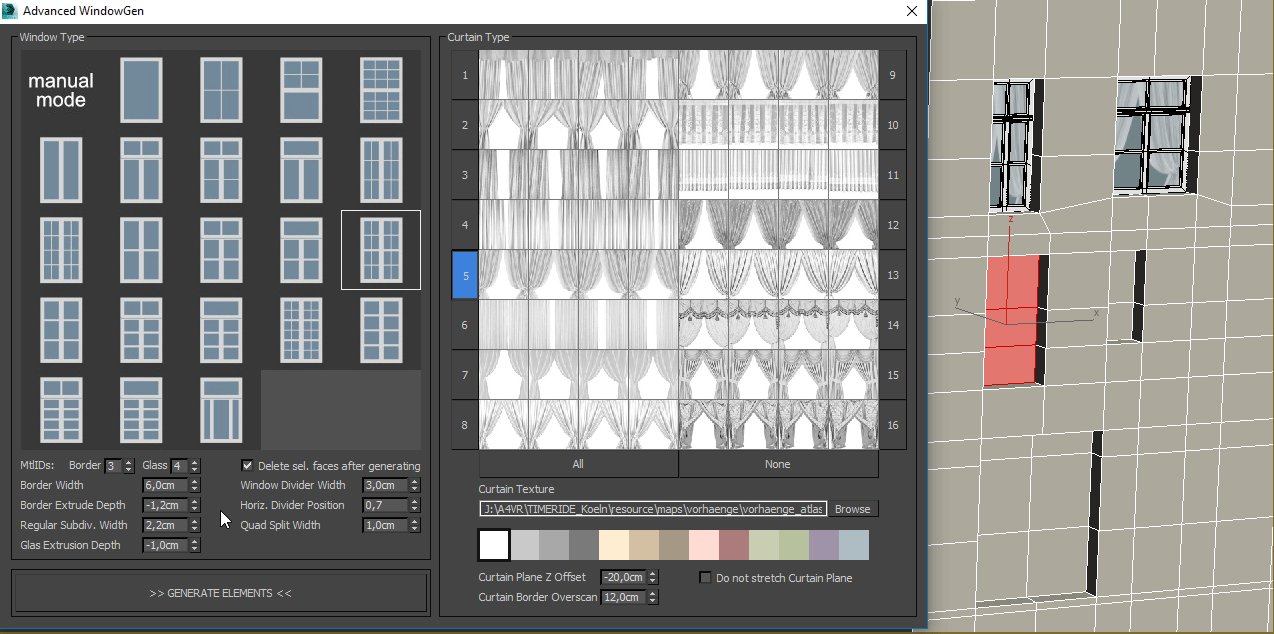
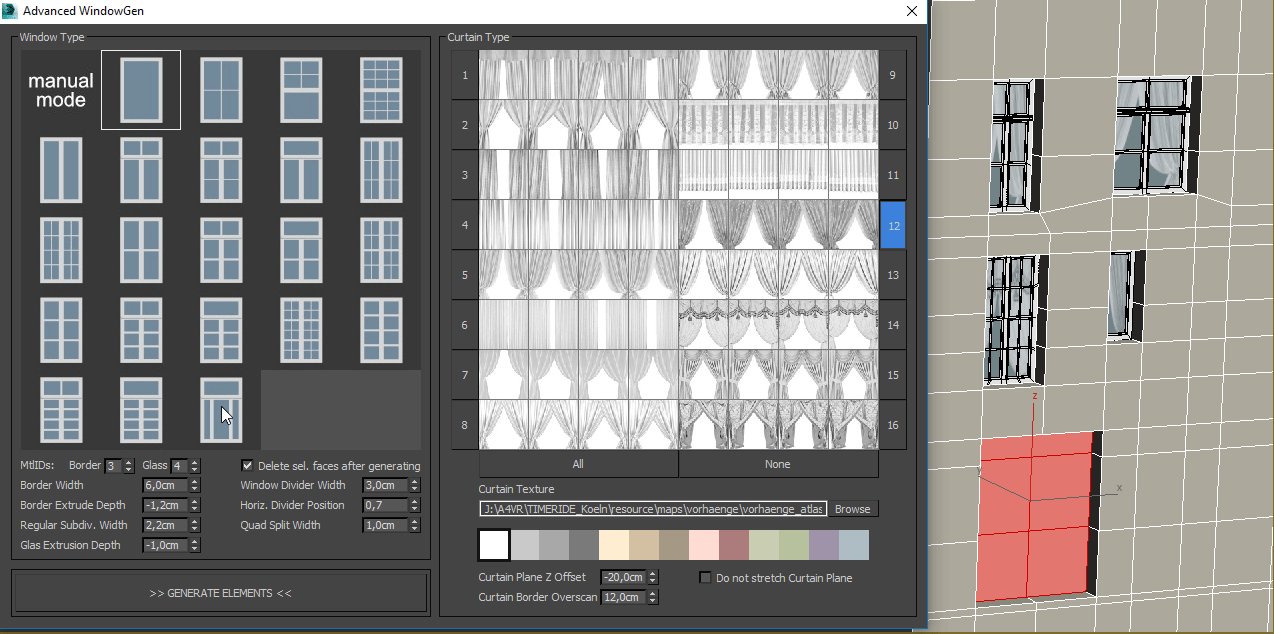
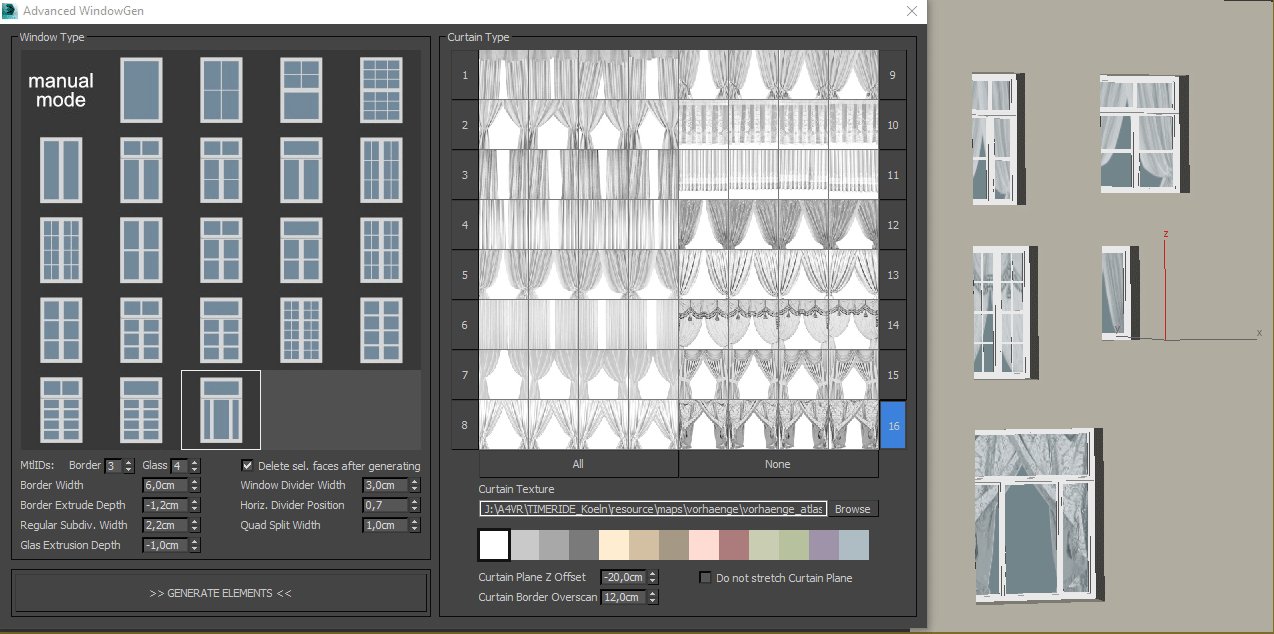
Bei der Hausmodellierung haben wir die einzelnen Grundformen von Hand gefertigt und mit den hauseigenen Werkzeugsätzen viele Details hinzugefügt. Beispielsweise wurden Fenster und Vorhänge hinzugefügt, indem einige Polygone auf dem Gebäude ausgewählt und eines der genau vorbereiteten Presets ausgewählt wurde. Dieser Fenstergenerator hat sich als ein unschätzbares Werkzeug erwiesen und uns auf lange Sicht enorm viel Zeit gespart. Dutzende von Fenstern und Vorhängen für Hunderte von Gebäuden von Hand zu platzieren, ist nicht nur eine entmutigende Aufgabe, sondern auch eine Fehlerquelle und zeitraubend - vor allem in alten Gebäuden, in denen Größen und Verhältnisse selten Regeln oder Normen folgen.
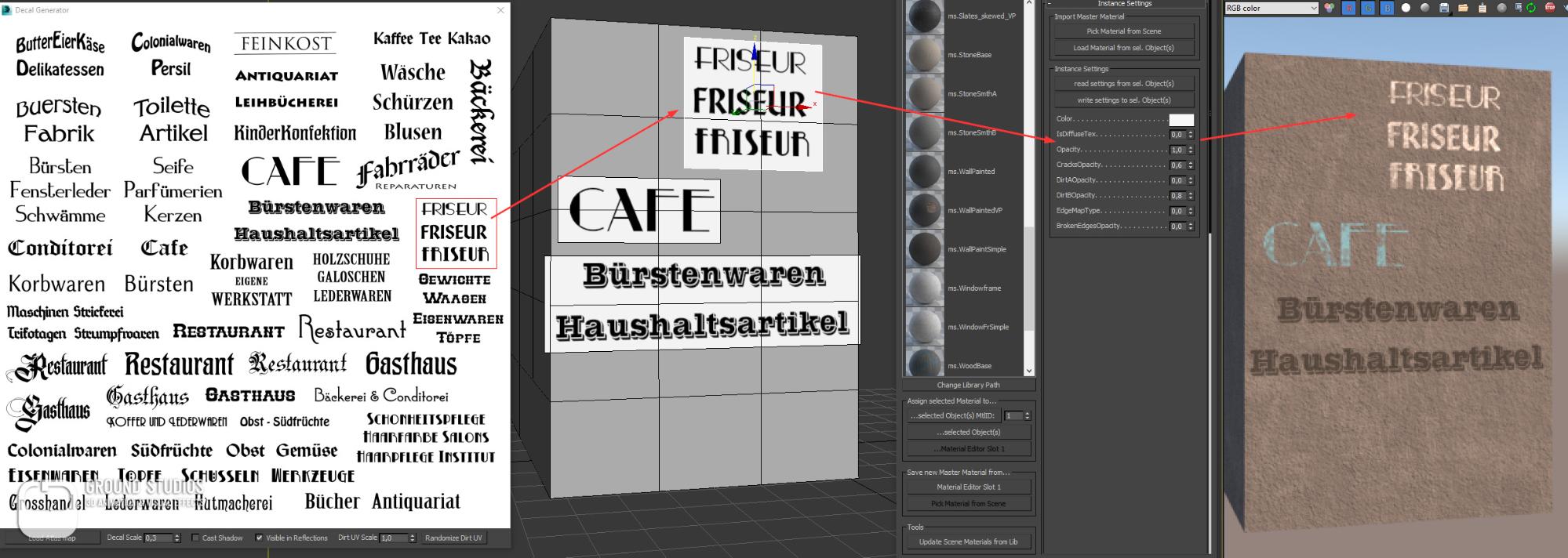
Randbreiten sind absolut und Unterteilungsplazierungen sind relativ zur Gesichtsauswahl und daher für jedes Fenster einzigartig - für Menschen schwierig, für ein Skript jedoch einfach. Sie können natürlich auch experimentieren, Parameter ändern und jedes Preset in nur wenigen Sekunden ausprobieren, was manuell schwierig wäre. Das Abwickeln wurde komplett automatisiert und Abziehbilder für Schriftzüge oder Poster an Gebäuden wurden hinzugefügt, indem man einfach eine Auswahl auf eine Bitmap zog und in die 3D-Szene klickte, um sie zu platzieren.
Im Idealfall sollte alles, was keine künstlerische Entscheidung erfordert, automatisiert werden, um Zeit zu sparen und langweilige, sich wiederholende Aufgaben zu vermeiden.
Modellieren
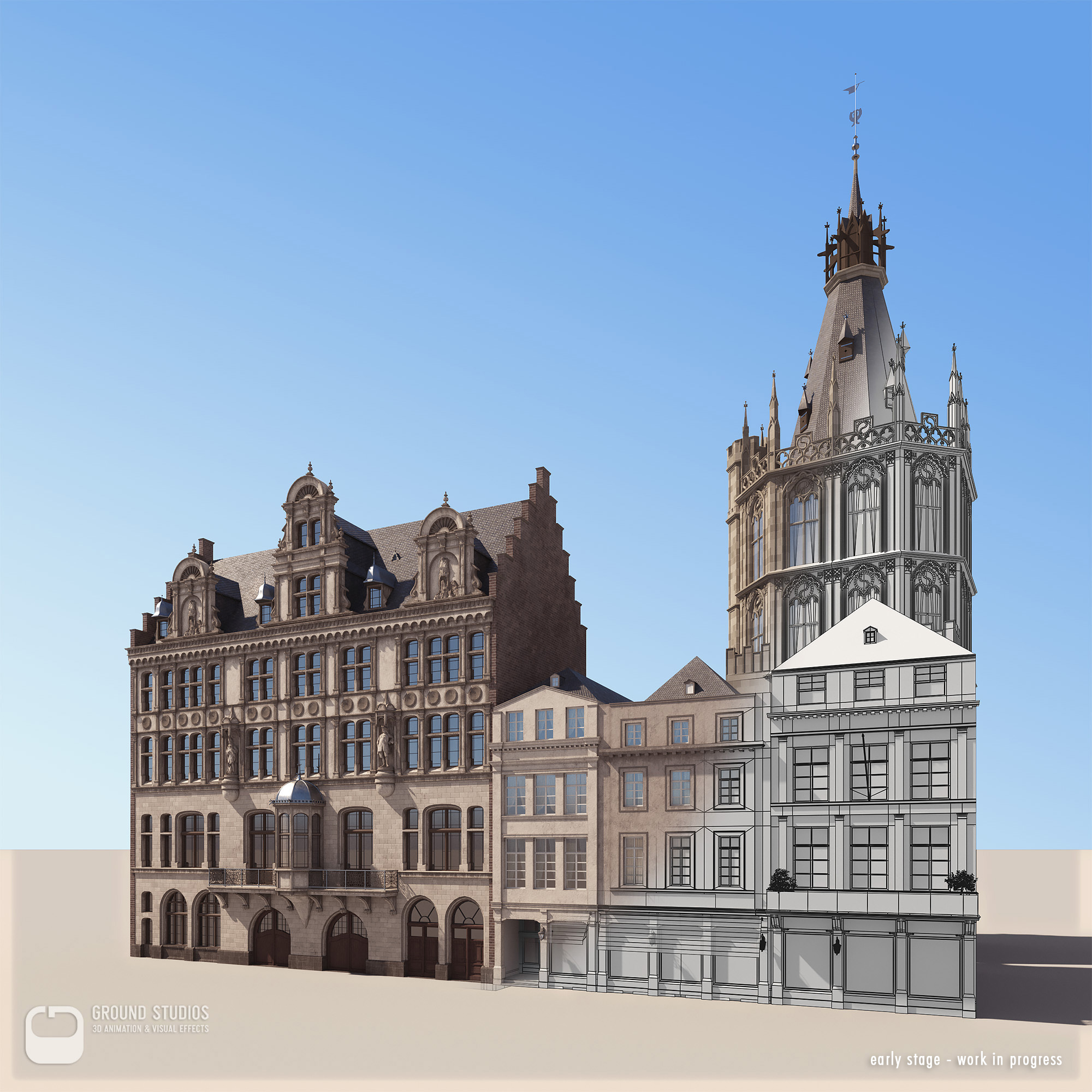
Nachdem wir alle historischen Fotos und Karten überprüft hatten, begannen wir, die Modellierung für mehr als 150 hoch detaillierte Gebäude in unserer gesamten Umgebung zu planen.
Die Schwierigkeit, diese Gebäude zu modellieren, hing stark von der Qualität und Quantität der verfügbaren Fotos ab. In einigen Fällen half nur die schiere Menge an Bildern mit geringer Auflösung oder unscharfen Bildern, architektonische Details zu erkennen oder Schriftzüge zu entziffern.
Nachdem wir alle wichtigen Gebäude fertiggestellt hatten, ergänzten wir den Rest der architektonischen Umgebung und führten zu mehr als 600 genau modellierten Gebäuden.
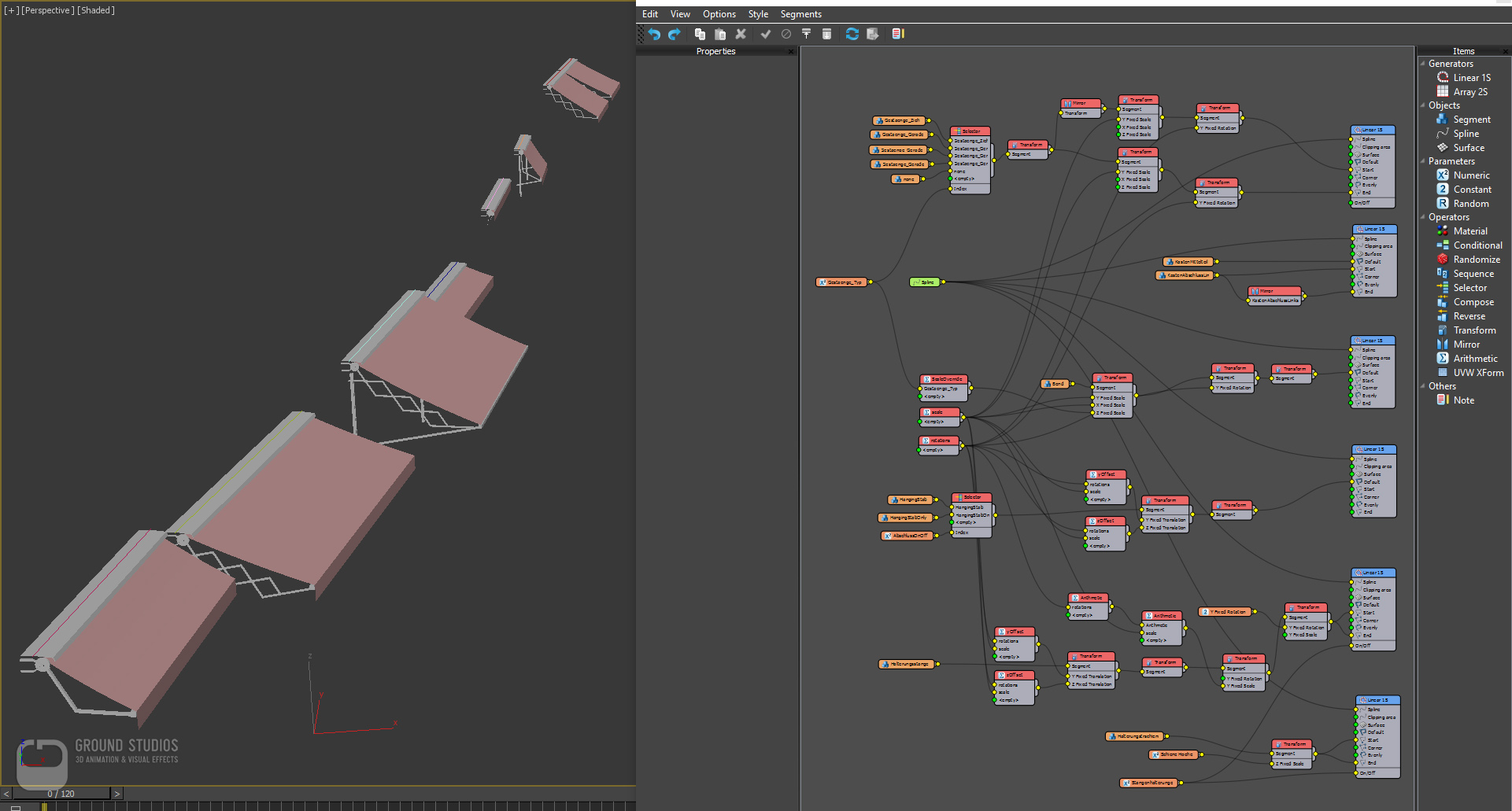
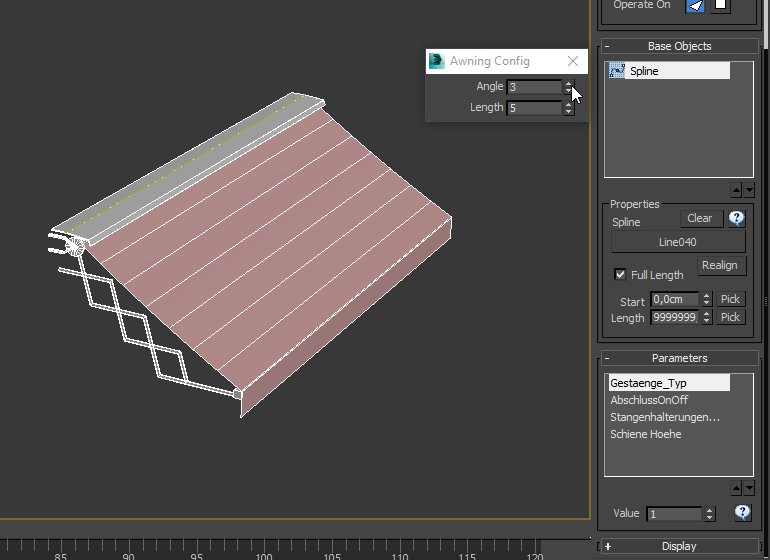
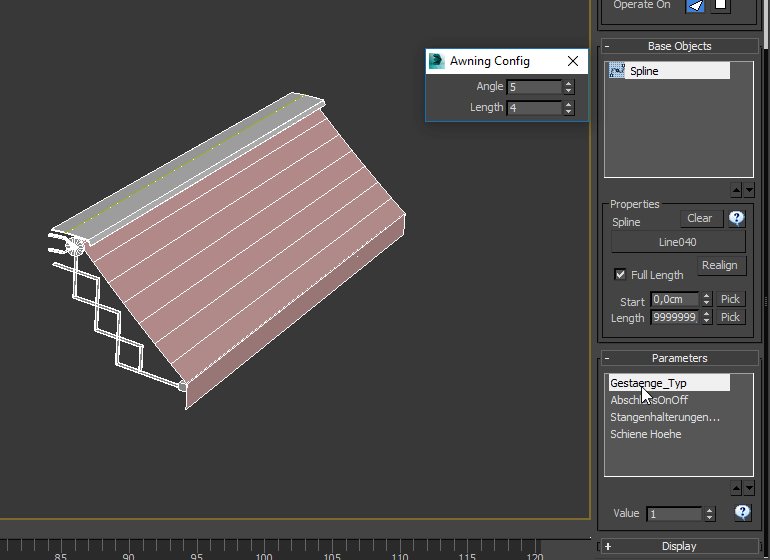
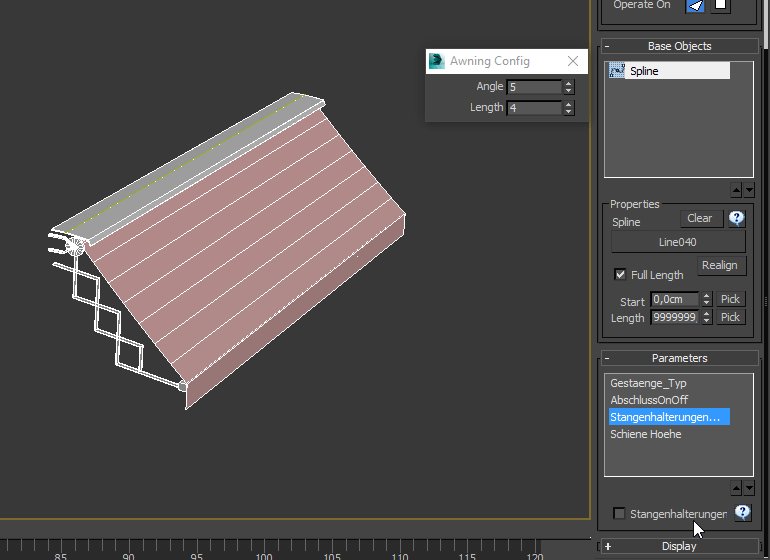
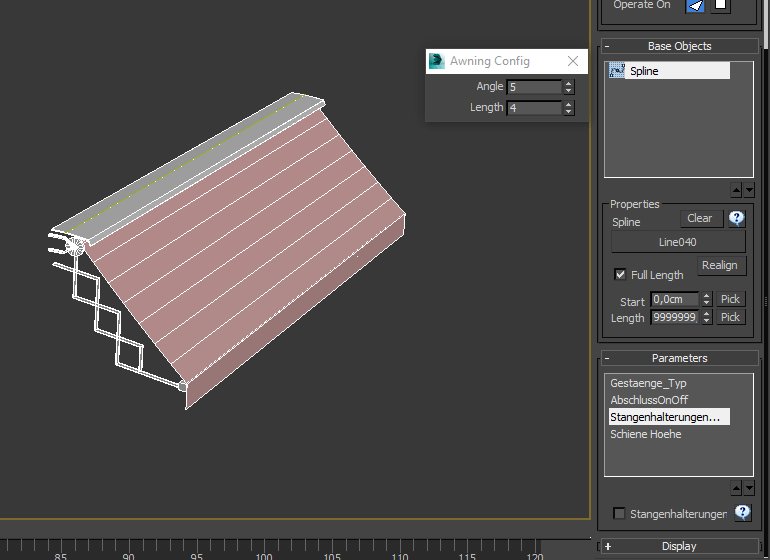
Details wie Laternen, Markisen, Schriftzüge und Plakate wurden hinzugefügt. Speziell für Markisen hat sich Railclone als große Hilfe erwiesen.
Wir haben ein Markisensystem mit verschiedenen eingebauten Stilen und Konfigurationen entwickelt. Länge und Neigungswinkel wurden über Material-IDs auf dem Spline selbst gesteuert. Einer für die Länge und zehn für den Winkel. Auf diese Weise war es sehr einfach, Hunderte von ihnen in sehr kurzer Zeit zu platzieren und zu randomisieren, ohne die Railclone-Einstellungen zu berühren.
Texturierung / Schattierung (Verschattungssystem)
Normalerweise erhält jedes Objekt, das sich vom nächsten unterscheidet, ein eigenes Material / einen eigenen Shader. Der typische Workflow besteht darin, einen Shader von Gebäude A nach Gebäude B zu kopieren und einige Einstellungen so zu ändern, dass sie anders aussehen.
Leider bedeutet das, dass Sie ein völlig eigenständiges neues Material haben. Abhängig von der Komplexität benötigen Sie viel Zeit, um sich in den Shader-Baum zu vertiefen, den bestimmten Spinner zu finden, den Sie ändern möchten, und diesen für jede Kopie immer wieder zu wiederholen.
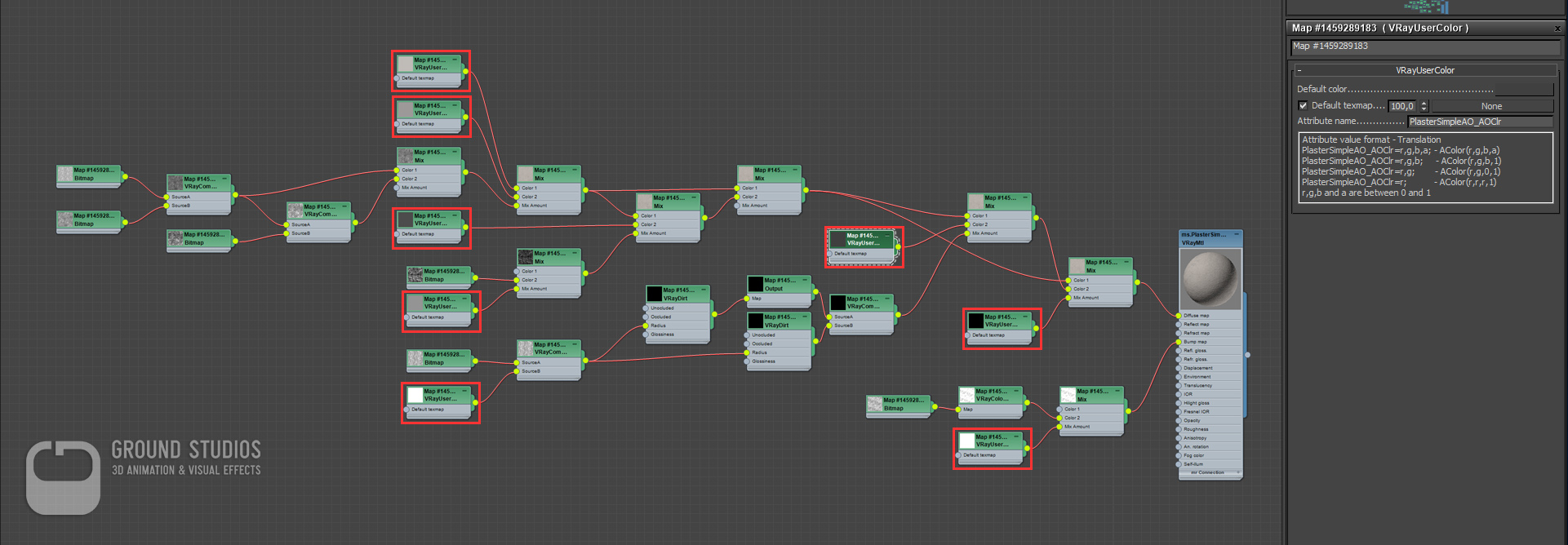
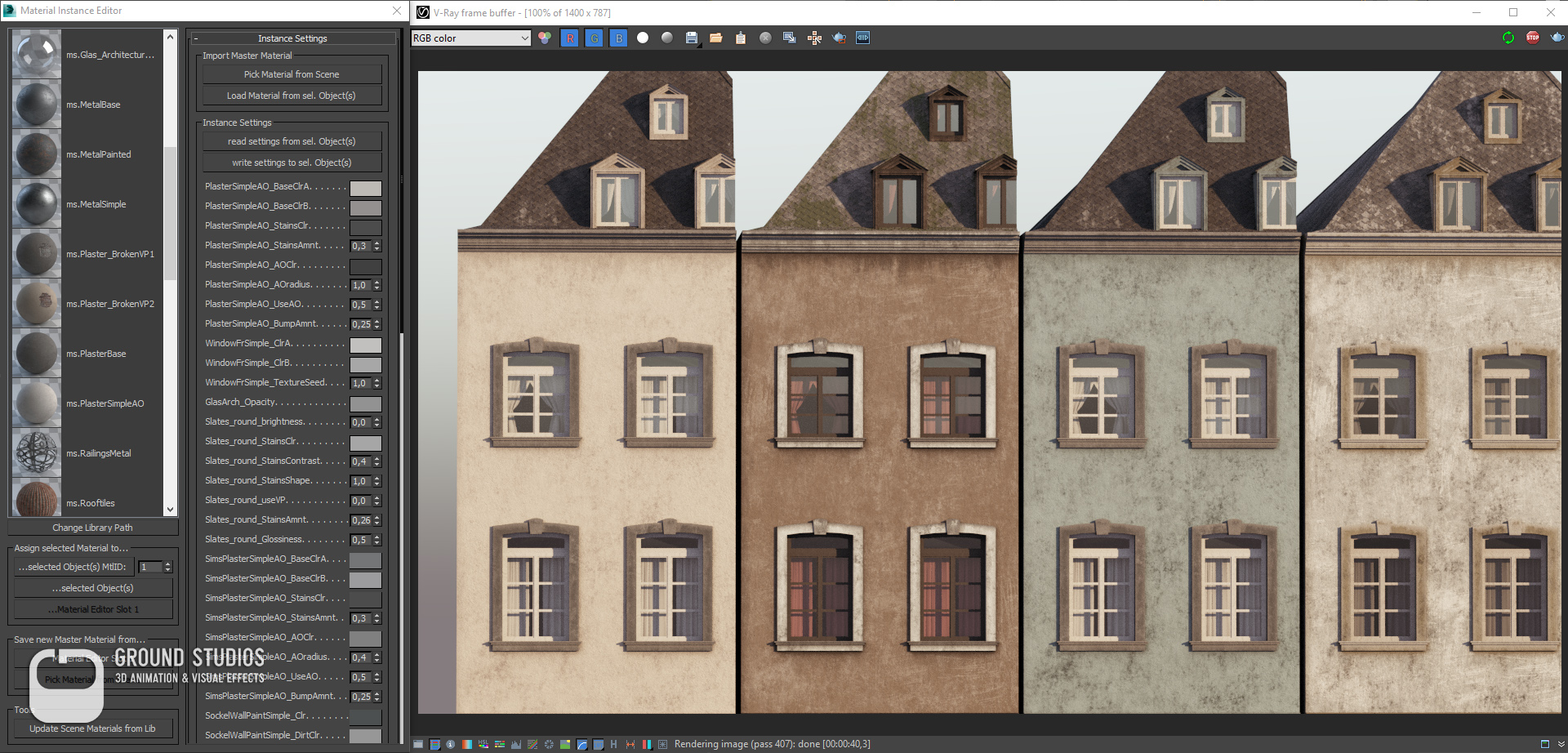
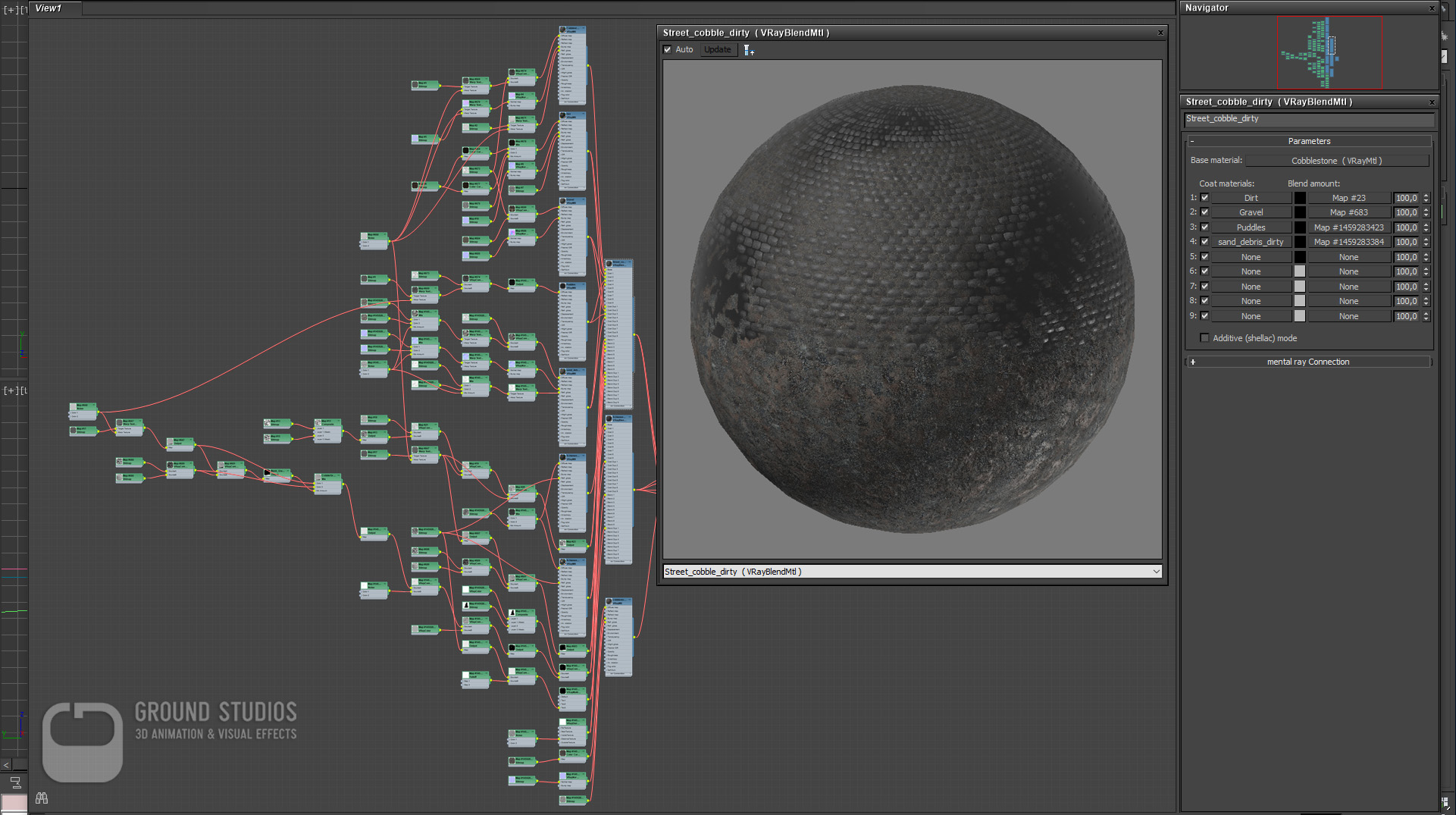
Unser Schattierungssystem basiert auf Master-Shadern, wobei die Werte, die angepasst werden müssen, in benutzerdefinierten Objekteigenschaften anstelle des Materials selbst gespeichert werden. Auf diese Werte kann mit speziellen Textur-Map-Typen zugegriffen werden. Auf diese Weise haben wir eine Reihe von Master-Shadern erstellt, in denen alle Parameter, die ein Benutzer ändern möchte, als VrayUserColor- oder VrayUserScalar-Map eingerichtet sind.
Zusätzlich haben wir Vertex Paint verwendet, um zwischen Ziegel und Putz oder automatischem und gerichtetem Schmutz zu mischen. Dies bedeutet, dass Sie diese Shader einer beliebigen Anzahl von Objekten zuweisen und Farben oder andere Eigenschaften Ihrer Materialien ändern können, indem Sie einfach eine Reihe von Einstellungen für Ihr Objekt selbst ändern. Wenn Sie also die Farbe oder die Menge an Schmutz in einem Haus ändern möchten, müssen Sie nur eine Eigenschaft für dieses bestimmte Objekt ändern - Sie ändern den Shader selbst nicht. Die Vorteile sind enorm. Sie können beispielsweise Hunderte von Variationen eines Shaders erstellen, ohne den Shader für jede einzelne Änderung duplizieren zu müssen. Ein großer Vorteil in Bezug auf Flexibilität und Geschwindigkeit beim Shading. Darüber hinaus wurde die angestrebte Konsistenz in Bezug auf Aussehen und Erscheinungsbild der Assets sichergestellt.
Wir haben in Maxscript kleine Tools erstellt, die uns helfen, unsere Master-Shader zu verwalten und es den Künstlern leicht machen, ihnen zuzuordnen und die Benutzereigenschaften zu ändern. Mit diesem Ansatz konnten wir unsere Gebäude in nur wenigen Minuten strukturieren und schattieren und haben immer noch viel Abwechslung und Kontrolle.
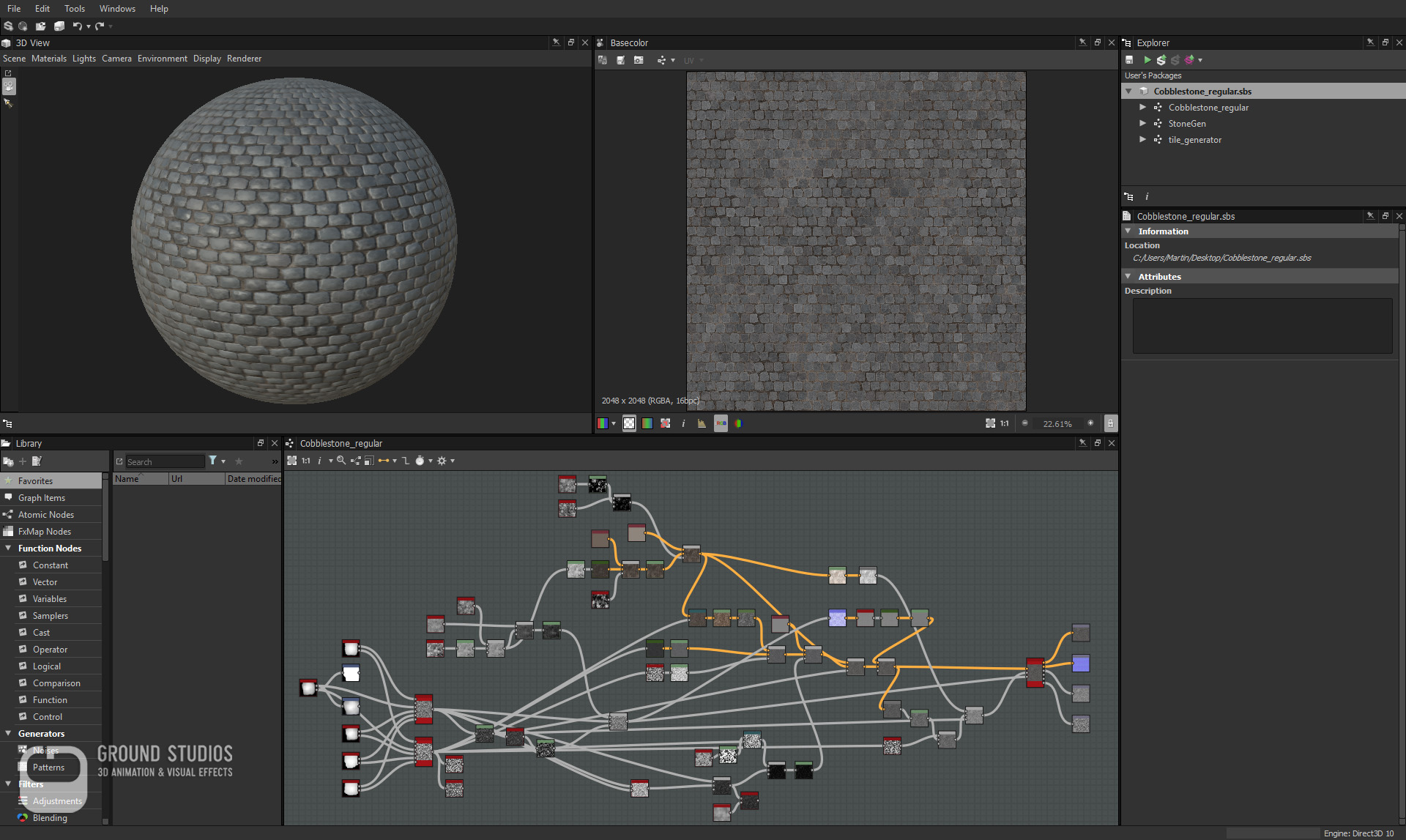
Eine weitere typische Herausforderung beim Erstellen großer Außenräume sind nicht wiederholende Bodentexturen. Manchmal kommt man mit einer cleveren Kamera- oder Asset-Platzierung davon, und manchmal können Sie einfach Multitexturen oder andere Plug-Ins verwenden, um Kacheltexturen auf großen Flächen zu randomisieren. In unserem Fall brauchten wir jedoch einen Boden-Shader, der beim Fahren mit geringer Geschwindigkeit über mehr als einen Kilometer Länge überzeugend und interessant aussieht. Da die Hälfte der Fahrt geradeaus geht, würden Sie Wiederholungen als Muster sofort bemerken. Zuerst haben wir unsere Kopfsteintexturen prozedural im Substanzdesigner erstellt, diffuse, Normale, Rauheits- und Höhenkanäle exportiert und dann unsere Basis-Shader in max.
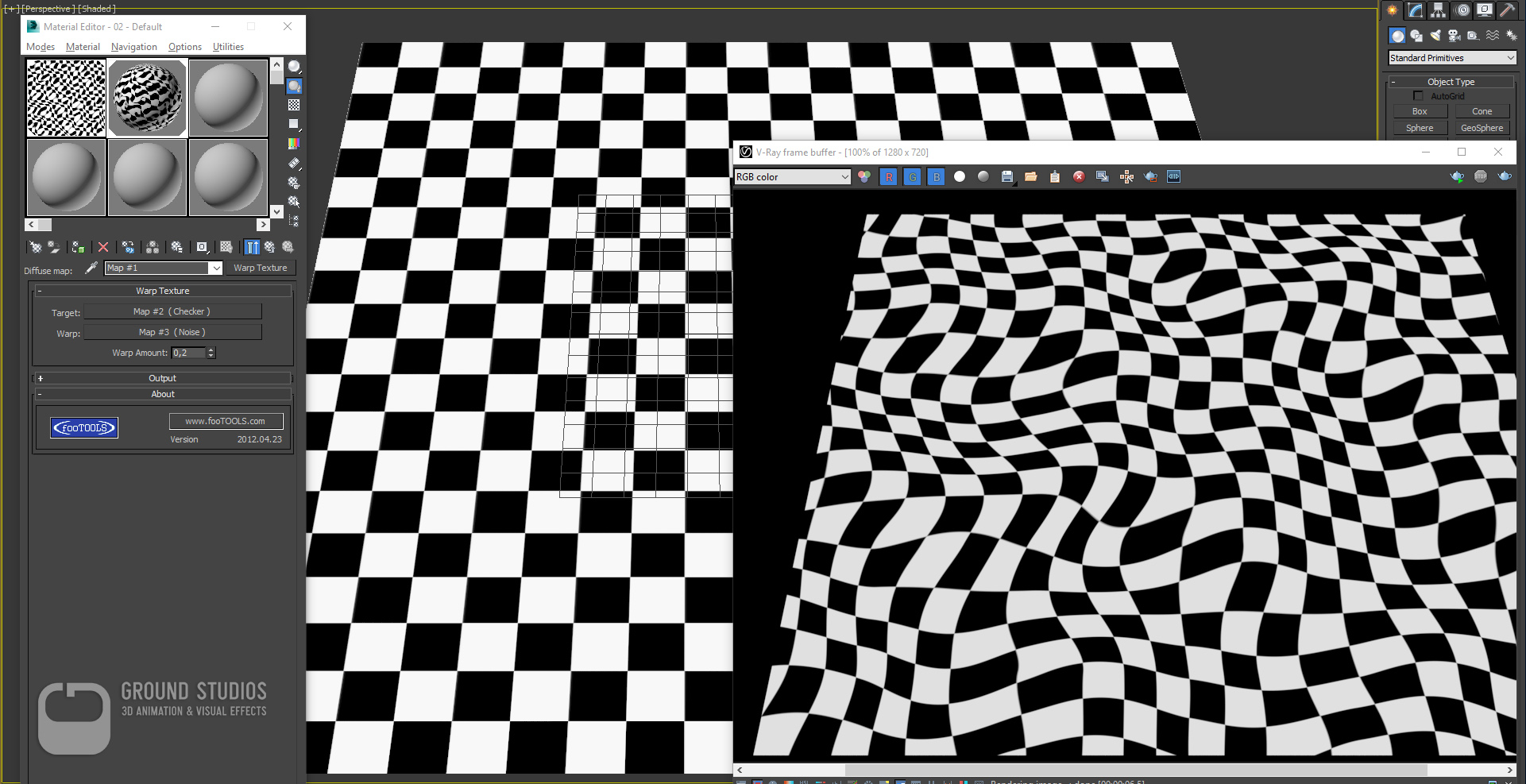
Um die zuvor erwähnten Musterwiederholungen zu vermeiden, haben wir ein Plugin namens "Warp Texture" verwendet, welches auf www.maxplugins.de zu finden ist.
Kombiniert mit einem Worldspace-Rauschen können Sie Ihre Basistexturen etwas verzerren und Wiederholungen weitgehend eliminieren. Außerdem mischten wir mehrere Dreck-, Sand- und Wasser-Shader oben drauf. Jeder benutzt verschiedene Weltraumgeräusche und vor allem die Höhenkarte des Kopfsteinpflasters.
Auf diese Weise können Sie natürlich aussehende Pfützen und Schmutzablagerungen erstellen. Leider ist die Kettentextur nicht stabil, wenn die Verschiebung verwendet wird, und neigt dazu, 3ds max abzustürzen, so dass wir uns nur auf normale Karten verlassen mussten.
Rendering / Beleuchtung
Rendering fast 20.000 Frames in 4k-Auflösung erfordert einige Planung und einen Blick auf Optimierungen. Neben den hohen Kosten haben wir auch eigene Plugin-Versionen und Skripte verwendet, die den Einsatz einer kommerziellen Renderfarm unmöglich machten. Cloud-Rendering, wie die Einrichtung einer eigenen Amazon- oder Google-Cloud-Renderfarm, wurde berücksichtigt, erwies sich jedoch aufgrund der hohen Datenmenge, die wir hochladen und aktualisieren mussten, jedes Mal als ineffizient, wenn nur einige Testrahmen gerendert werden mussten. Also haben wir uns entschieden, unsere hauseigene Renderfarm zu aktualisieren und alles lokal zu rendern.
Wir haben mehrere Dinge getan, um die Renderzeiten so gering wie möglich zu halten. Zunächst ist es immer eine gute Idee, die Texturauflösung zu optimieren. Es kann dazu beitragen, die Startzeit für das Rendern zu reduzieren und es uns zu ermöglichen, einen größeren Teil unseres verfügbaren Arbeitsspeichers für Crowd People und andere animierte Objekte auszugeben. Wie bereits erwähnt, verwendeten wir ein benutzerdefiniertes Shader-System mit Master-Materialien. Diese Materialien wurden unter Berücksichtigung der Renderzeit und der Textur erstellt, so dass der Speicherbedarf aller Gebäude aufgrund der eher prozeduralen Natur sehr gering war. Wir vermieden auch komplexe Karten wie Composite- oder Farbkorrekturen, die die Renderzeiten negativ beeinflussen können. Vieles lässt sich mit Mix-, VrayCompTex- und Output-Maps machen, die alle sehr schnell zu verarbeiten sind und die Renderzeiten überhaupt nicht beeinflussen.
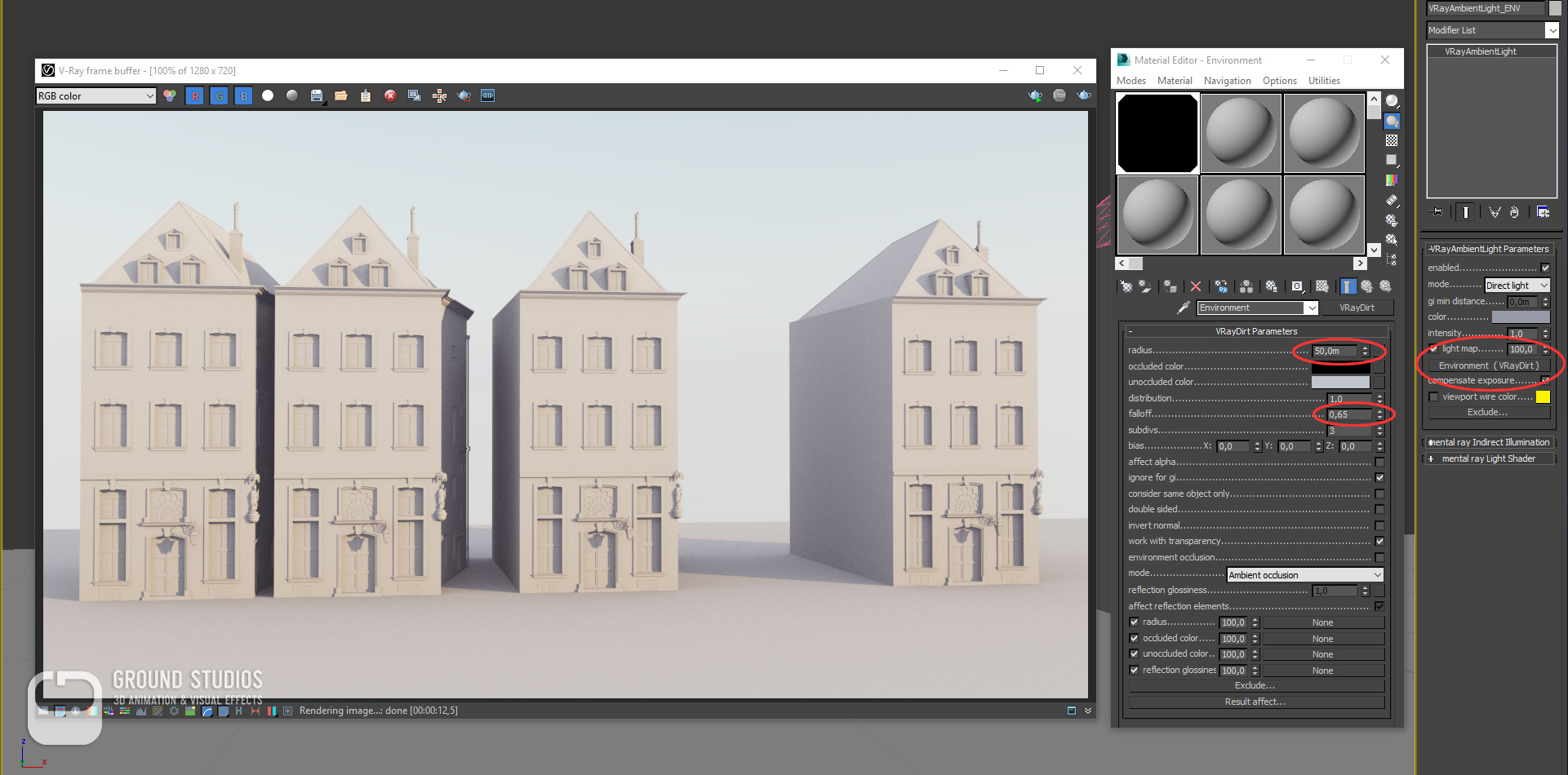
Der nächste große Engpass ist offensichtlich Beleuchtung und Sampling, insbesondere Global Illumination. Wir haben mit einem Brute-Force- und Lightcache-GI-Ansatz begonnen, der normalerweise sehr gut funktioniert hätte, aber wir mussten noch kürzere Renderzeiten erreichen. Wir haben uns dafür entschieden, GI überhaupt nicht zu verwenden und es mit einem VrayAmbientLight mit einer VrayDirt-Textur als Lichtkarte zu fälschen. Überraschenderweise war der visuelle Unterschied vernachlässigbar - selbst in Straßen mit hohen Gebäuden auf jeder Seite. Der Schlüssel zu einem angenehmeren und realistischeren Ergebnis bei dieser Technik ist ein hoher Radius und ein weicherer Abfall in der AO. Abgesehen davon enthielt Lighting nur eine VraySun, eine HDRI im Hintergrund und den atmosphärischen Effekt VrayAerialPerspective für das neblige Morgen-Look and Feel.
Nach einer langen Recherche und Vorführung von Hunderten von historischen Fotos wurde eine Liste bedeutender Kleidungsstücke erstellt. Gemietet von einem deutschen Fernsehapparat wurden alle diese Kostüme durch Photogrammetrie eingefangen und waren für Semi Lowpoly und Lowpoly Gebrauch optimiert. Auf dem folgenden Bild können Sie einige Beispiele sehen.
Die Animationen waren in drei Teile unterteilt:
- 1. Crowd-Animation, die automatisiert werden musste
- 2. Sonderzeichenanimation, abgeleitet von einem gerichteten Drehbuch
- 3. Echtzeit-Ingame-Animation für den Straßenbahnfahrer
Mit der Version 2.6.0 gab es jedoch keine Möglichkeit, die Animationen für diese Abschnitte separat zu versetzen. Um in letzter Minute eine animierte Menge zu bekommen, musste eine komplette Simulation vom ersten bis zum letzten Frame durchgeführt werden, egal ob die Menge sichtbar oder hinter Mauern versteckt ist. Dies führte zu einer großen Menge an unnötigen Cache-Daten und extrem langen Simulationszeiten.
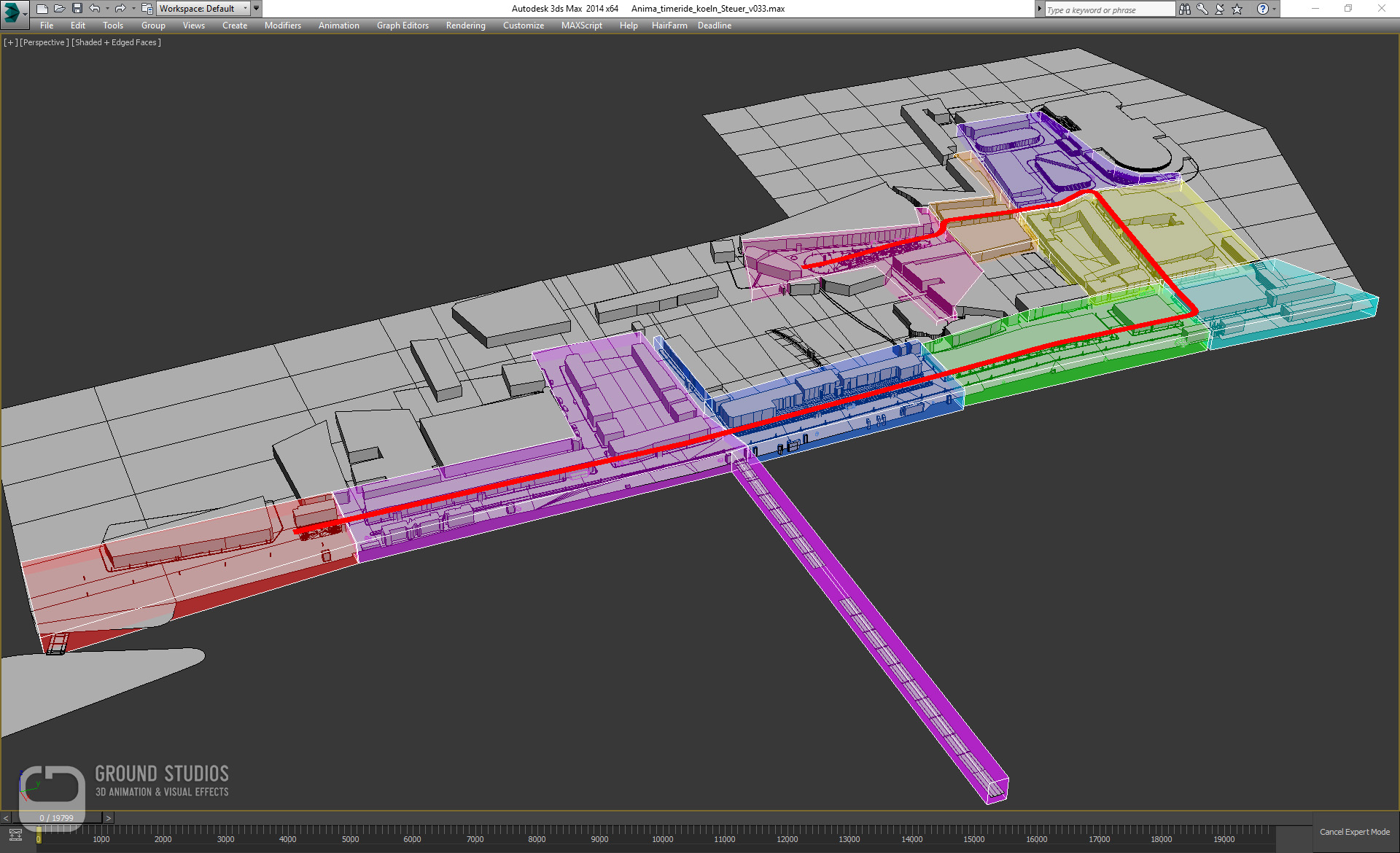
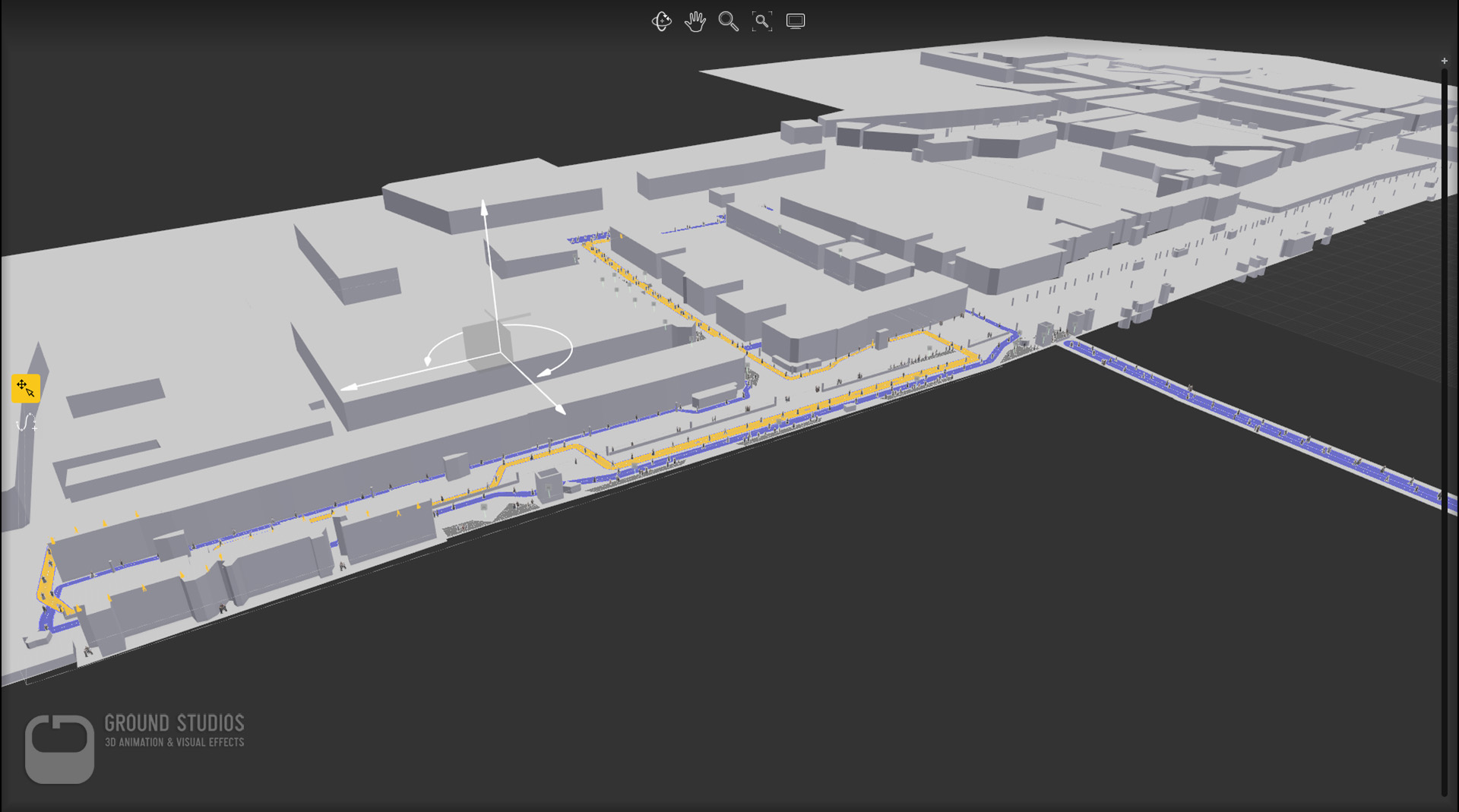
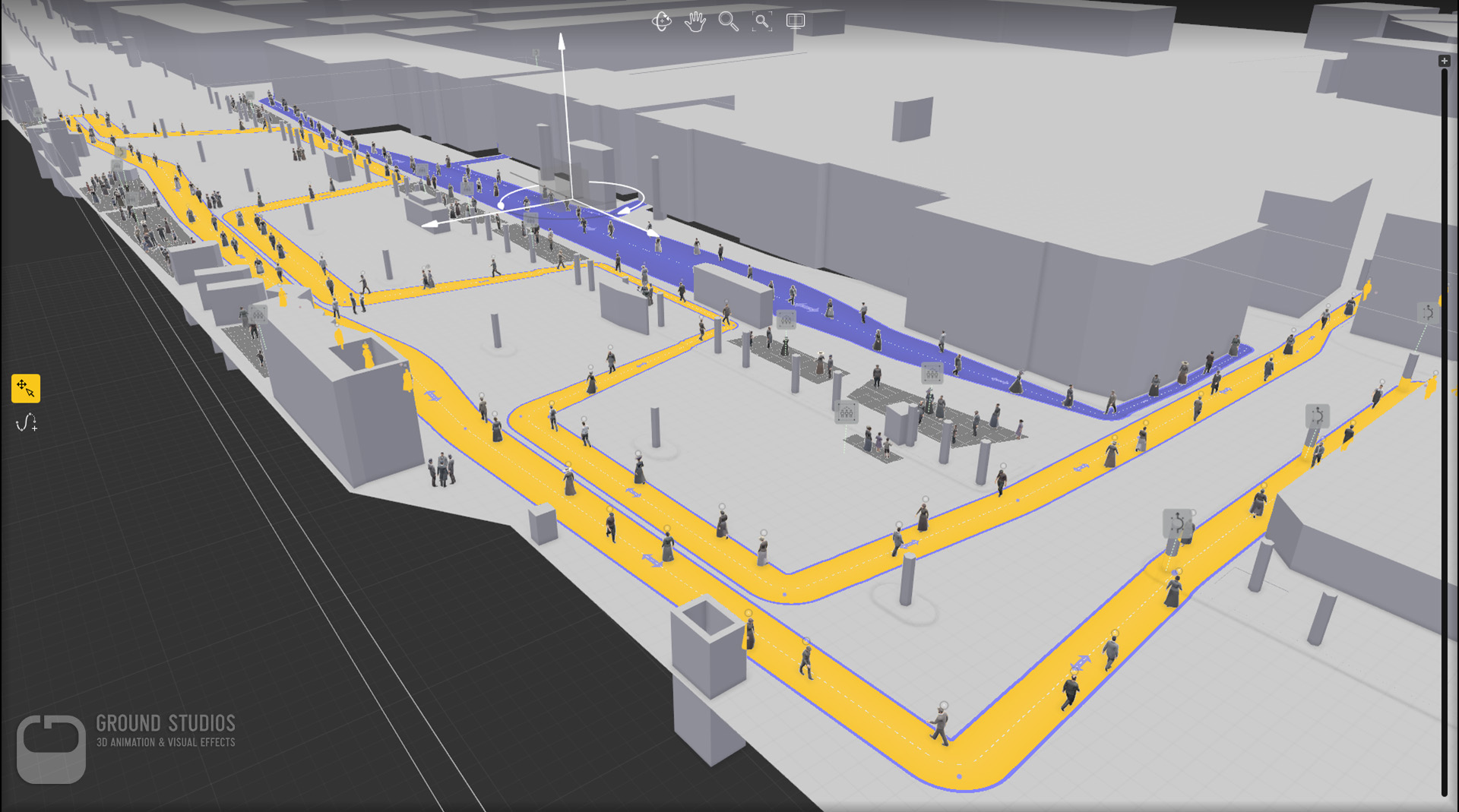
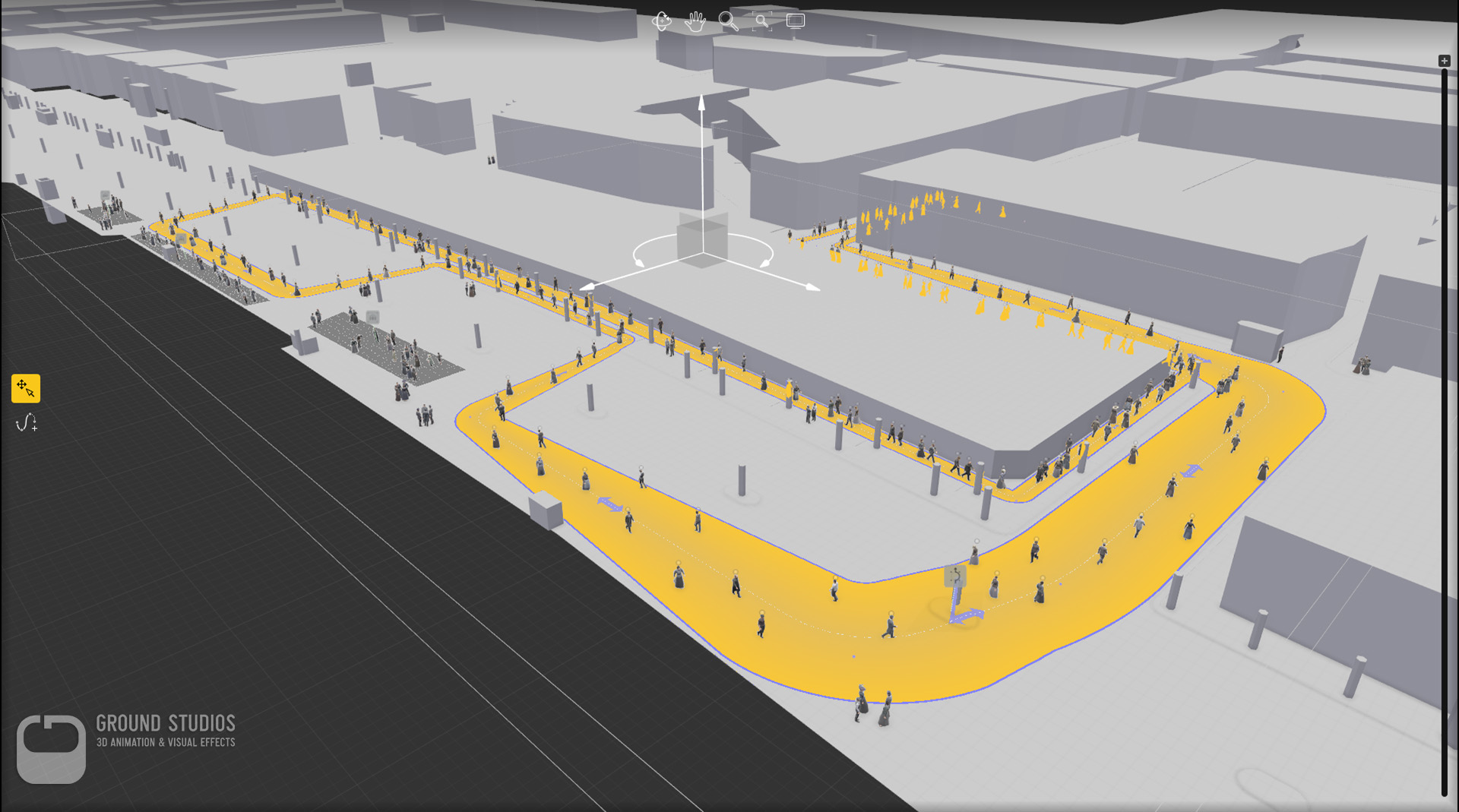
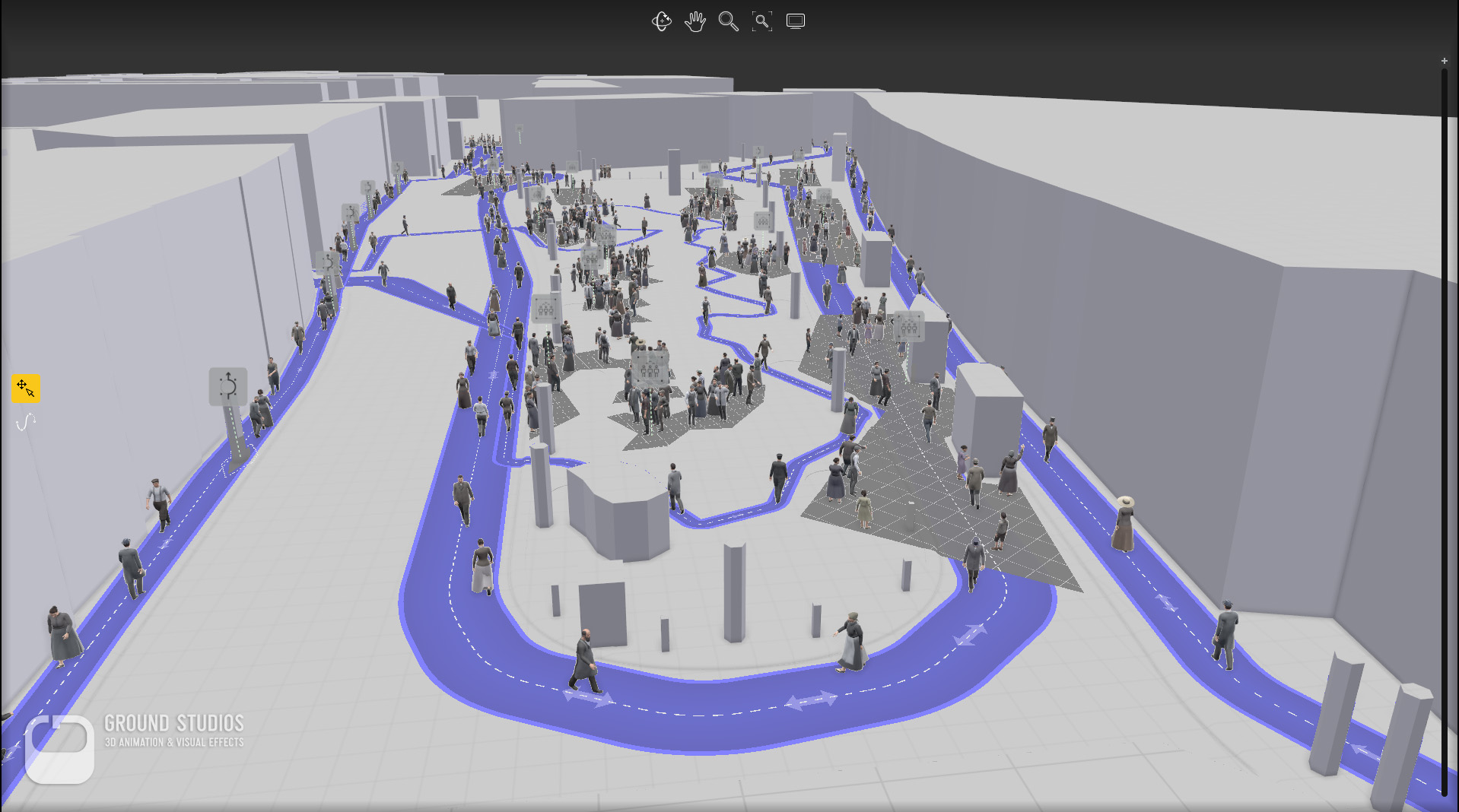
Die Unterstützung von AXYZ Design war immer eine große Hilfe. Wir erklärten uns die Situation und bekamen ein schnelles Feedback: Die Jungs luden uns zu einem Skype-Anruf ein (Beat, Autodesk!).Wir wussten genau, was wir brauchten, um Anima in unserer Szenedatei arbeiten zu lassen, also fügte das Anima-Team dem max-Plugin eine Funktion hinzu. Jetzt konnten wir die Sim Startzeit für jeden Abschnitt unabhängig voneinander ausgleichen. In Anima zeichnest du Linien, die zu Wegen für die Schauspieler werden. Nachdem Sie alle Pfade gefüllt haben, drücken Sie die Wiedergabetaste und lassen die Animation der Menge simulieren. Beim Spielen achtet die Software darauf, dass sich Akteure gegenseitig meiden, "sozialisieren", langsamer werden, wenn jemand im Weg ist, oder sogar gelöscht werden, wenn Kollisionen nicht vermieden werden können.
In extrem langen Einstellungen neigen die Schauspieler dazu, sich zu verdichten, weil kürzere Schauspieler wie Kinder langsamer als größere Schauspieler sind. Meist endet es in Gruppen, die in einer Linie mit einem Kind oder einer Frau in Führung gehen. Sah lustig aber nicht realistisch aus. Die Lösung des AXYZ-Teams reduzierte die Simulationszeit auf etwa 6000 Frames pro Sektion und tötete zwei Fliegen mit einer Klappe: Reduzierte Verklumpung und reduzierte Cachesize. Genial! Wir können Diego Gadler und seinem Team nicht genug danken!
Wir haben dann das Anima-Projekt in max importiert und ein kleines Skript ausgeführt, das nach Überschneidungen mit unseren Fahrzeugen und speziellen Animationen gesucht hat. Anima selbst kann noch keine beweglichen Hindernisse überwinden, aber wir mussten vermeiden, dass Schauspieler durch Kutschen oder die Straßenbahn gehen. Diese Akteure wurden dann vom Skript entfernt.
Spezielle Animationen / Motion Capture / Ingame Animationen
Um noch mehr Leben in die Szene zu bringen, haben wir einige spezielle Animationen hinzugefügt. Die wurden in unserem hauseigenen Motion Capture Studio aufgenommen.
Um die beste Immersion mit dem richtigen Stereo- und Parallaxeffekt zu erreichen, wurden die Straßenbahn, die Passagiere und der Fahrer in-Motor realisiert. Aber das ist ein größeres Thema für eine andere Zeit. Wir verlassen das mit einem kurzen Clip:
Post / Compositing / Kodierung
Compositing war ziemlich geradlinig. Wir rendern normalerweise alles in 16-Bit-Float-Exrs und fügen ein paar Render-Elemente für kleine Anpassungen in Post hinzu. 20.000 Frames in 4k-Auflösung füllen jedoch ziemlich schnell Speicherplatz. Also haben wir uns entschieden, nur die Elemente zu rendern, die wir wirklich brauchten. In unserem Fall der Beauty-Pass, eine entwertete Version und einige Masken. Wir haben auch einen zusätzlichen Pass für alle Rauchelemente gemacht und oben hinzugefügt.
Ein interessanterer Aspekt der Komposition könnte unser Ansatz sein, zuerst die linearen Daten in ein logarithmisches Format umzuwandeln und dann unsere eigene Umrechnungskurve zu erstellen, um die Werte in einen visuell ansprechenden Bereich zu bringen. Auf diese Weise haben wir die vollständige Kontrolle und vermeiden die typischen Tonwertkorrekturprobleme, bei denen die Glanzlichter reduziert, aber der Rest des Bildes ausgewaschen wird.
Wer wir sind
GROUND STUDIOS ist ein vielseitiges 3D-Produktionsstudio, das visuelle Effekte für TV und Kino, Visualisierungen für Industrie und Architektur sowie Animationen für Werbung und Videospiele entwickelt. Wir arbeiten mit 3ds max als Hauptanwendung für 3D, ergänzt durch V-Ray, Substance, Anima, Forest Pack und Railclone. Für die Postproduktion verwenden wir Fusion und After Effects.
Wir arbeiten in enger Zusammenarbeit mit unseren Partnerfirmen "Humanoid" für Motion Capture und 360-Video-Produktion, "AS-Music" für Musik und Soundeffekte sowie "Agentur für Virtuelle Realität" (A4VR) für Konzeptionelles und Reales Zeitimplementierung. Diese Kooperation macht uns in der wachsenden Anzahl von VR-Produktionsfirmen äußerst effektiv und wettbewerbsfähig.
Für weitere Informationen gehen Sie zu:
http://www.ground-studios.com/
https://www.timeride.de